This was all done in roughly 45 minutes and here is what I observed (keep in mind that this really was the first time that the students ever used moodle).
1. ALL students contributed to the discussion for the entire time period. They were engaged in a way that is not possible in a traditional classroom discussion where one learner has the floor at a time.
2. A student or two jumped right on facebook when we started. I provided a re-direct and they closed out of facebook and worked on the discussion at hand without further distraction.
3. We had one problem with the lesson and that was time. When the class period came to an end, all of the students were quite busy contributing to the forum. They seemed to have lost track of time. What a nice problem to have!
While the activity went extraordinarily well, the next time we do something like this I think I'd consider modifying the follow up activity. The students had a follow up homework assignment that essentially required them to reflect upon their experience in class that day. Students were told to complete this in a word processor and then print it off and turn it in the next day. I'm thinking that they could've done this via a moodle web form assignment. At a minimum I believe this would've streamlined the process for turning in the follow up assignment to Christina.
Props to Christina for taking the risk with this project as we are both very new to moodle and of course this activity certainly could've flopped on us. But it didn't flop, and in fact it was quite successful and now gives us a broader base of experience from which we can build more powerful learning experiences in the future.
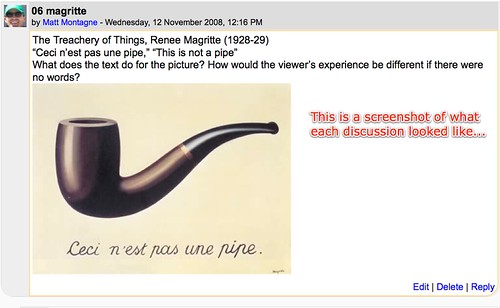
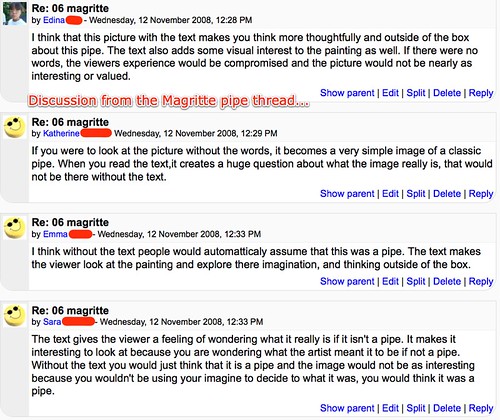
Below are a series of screenshots that show what the assignment looked like in moodle (click the photos for a better view of each):
Screenshot #1:

Screenshot #2:

Screenshot #3:

Screenshot #4:

No comments:
Post a Comment